Description
You will need to scroll at least 80 px in order for the sticky header to appear. To login in admin area use standard cs-cart path /admin.php and standard cs-cart user/pass - admin,admin
Cs-cart Sticky Header & footer
When scrolling on a page, usually the menu and other important elements placed inside the header are not visible anymore. Using this sticky header you can choose to display the same, or a different header when the user scrolls.
The sticky header and footer can be displayed on full width, or fluid grid. If you are using a fixed width, use the fluid setting. This will take the exact same width as your cs-cart.
You can customize the distance in pixels which will trigger the header. The default is 80px, this means when a user will scroll 80 pixels from top, the header will appear. The header will disappear in case the user will scroll back up within the 80px distance from top.
Exactly the same thing will happen with the footer, this will disappear if the user reaches the bottom of the page. Additionally the footer has the option to hide/show by any user, and this will remain as selected until further actions.
By default, 2 more grids will appear in your "Layouts/ Default location" with the following classes:
Header: sticky-header-wrapper
Footer: sticky-footer-wrapper
Those grids will contain default blocks from cs-cart. (logo, search, cart for header, copyright and payment methods for footer )
You can use inside the header and footer ANY cs-cart block you want, it can be your logo, search, minicart, account, or any other blocks. Also, you can create other grids inside and restructure it.
In our demo, we added another grid on top to display a custom html information and the quick links.
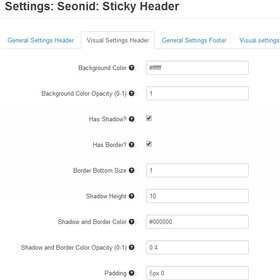
From addon settings you can customize the appearance individually for your header and footer. Tool-tips are present for all settings to explain them.
Display size: Full screen / Fixed width
Height to trigger it in px
Background Color Opacity :
Shadow :
Border :
Border Bottom Size :
Shadow Height :
Shadow and Border Color :
Shadow and Border Color Opacity (0-1) :
Padding :
The addon is compatible with all major browsers.
Installation Guide
Instalation:
Please verify your cs-cart version adding to your store backend url ?version
Ex: www.domain.com/admin.php?version
The return will be something like this: CS-CART: version X.X.X (ex: 3.0.1 or 4.1.2)
In your downloads section, you will find all versions, choose the correct file for your cs-cart version and download it
1. Go to your store backend > Addons area
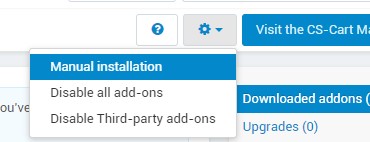
2. Click on "Manual installation" from the top right corner (cog icon) 
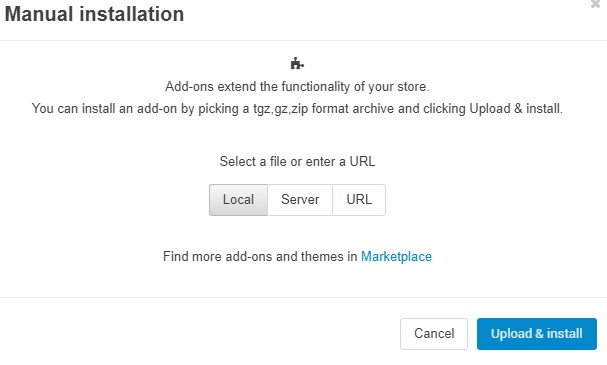
3. In the following popul click on the "Local" button and choose the downloaded zip file and finally click on "Upload & Install"